|
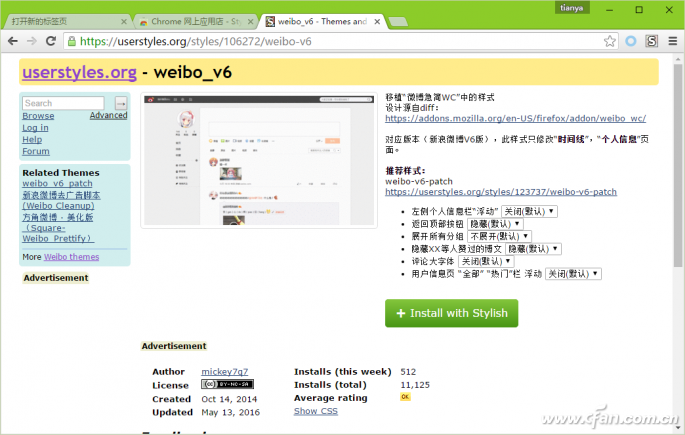
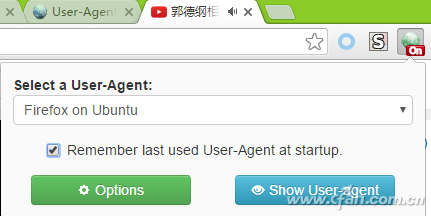
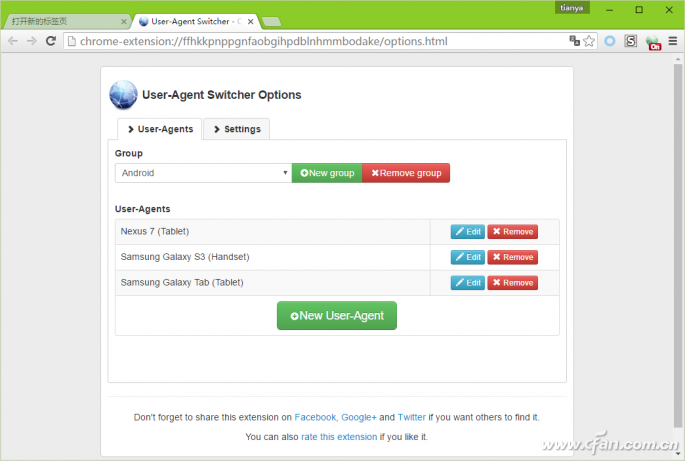
在现在常见的网页组成元素里面,有一种名为层叠样式表(CSS)的非常重要。CSS能够对网页排版进行精确的控制,从而轻易地达到网页设计者的要求。正是由于CSS拥有如此鲜明的特性,很多用户通过编写合适的CSS代码,在浏览器访问网页的时候进行加载,从而轻易地改变网页原有的排版状态。由于网页排版进行了改变,所以去除网页里面原有的广告信息也不在话下。 要想让浏览器加载第三方的CSS代码,首先要安装一款名为Stylish的功能扩展。我们这里以常见的谷歌浏览器为例,首先进入浏览器的应用商店,输入关键词“Stylish”来搜索,找到之后点击“添加至Chrome”按钮进行安装即可。接下来在谷歌浏览器的工具栏里面就可以看到Stylish扩展的图标,在该图标上点击鼠标右键选择菜单中的Stylish命令,就可以进入到一个发布CSS文件的专业网站(图1)。  然后在窗口左侧输入要过滤广告网站的关键词,比如我们要过滤新浪微博中的广告就输入“weibo”即可。在搜索结果里面可以看到大量和新浪微博相关的CSS文件,从中选择一个自己喜欢的CSS代码链接后打开它,接着在弹出的网页中点击“Install with Stylish”按钮(图2)。接下来在弹出的“安装用户样式”窗口中点击“安装”按钮,就可以完成这个CSS样式文件的安装。最后重新进入到新浪微博页面,即可看到一个干净清爽的页面了。  小提示: 对于一些比较小众或者个人的网站,通过搜索框可能无法查找到CSS代码。但是由于很多网站是通过Discuz、WordPress等搭建的,所以可以通过搜索网站程序名称的方式,来查找一些比较通用的CSS代码信息。 伪装操作系统版本 当然并不是所有网站的CSS代码,都可以在这个网站里面找到,所以我们只能另寻其他方法。我们知道User-Agent是HTTP协议中的一部分,当用户通过浏览器访问一个网站的的时候,它将向访问网站提供用户所使用的浏览器类型、操作系统及版本、CPU 类型等信息的标识。但是由于目前很多用户都是使用的微软的Windows系统,所以针对Windows系统投放的广告远远多于其他系统。所以我们可以通过将自己伪装成其他电脑系统的用户,这样网站推送的广告就会自然地减少。 同样首先进入到谷歌浏览器的应用商城里面,搜索并安装一款名为“User-Agent Switcher for Google Chrome”的功能扩展。现在我们点击工具栏中的“User-Agent Switcher for Google Chrome”按钮,在弹出对话框的“Select a User-Agent:”列表中,根据需要选择对应的UA字符串信息就可以了(图3)。不过这里需要提醒大家的是,我们修改UA伪装的是系统而不是浏览器的版本,所以在选择的时候不要选择含有Windows的选项。当然也不要选择移动终端的选项,这样会修改浏览页面的布局。另外为了避免下次运行浏览器的时候再进行设置,建议选中对话框中的“Remember last used User-Agent at startup.”选项。  如果用户在默认的选项里面没有找到相关的内容,可以首先通过浏览器访问http://t.cn/R5ZC20T(已经过缩短网址处理)这个页面,从中找到一个自己需要的UA信息并将其复制下来。接着点击谷歌浏览器右上角的菜单按钮,在弹出的菜单里面依次选择“工具”菜单中的“扩展程序”命令。这样在弹出的窗口里面就可以看到扩展程序的管理页面,找到列表中的“User-Agent Switcher for Google Chrome”应用后点击下面的“选项”命令。在弹出的设置窗口点击“New User-Agent”按钮,在弹出的对话框设置一个UA名称,并粘贴刚刚复制的UA信息进行保存(图4)。最后在“Select a User-Agent:”列表中,选择刚刚自定义的UA信息就可以了。  拦截广告联盟脚本 其实除了上面这些被动的拦截方法以外,我们也可以采取主动出击的方法,来对广告进行相关的拦截操作。现在很多网站的广告,都是通过广告联盟来推广的。网站只需要在网页里面加入广告联盟的脚本代码,就可以通过展现广告来获取收益。所以我们只需要对广告联盟的脚本代码进行拦截,就可以有效地屏蔽广告信息的展示了。 |


