|
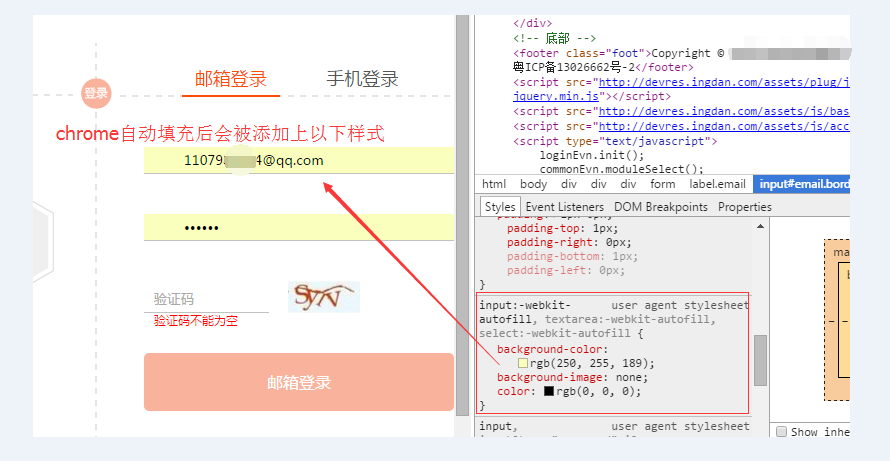
这个原因是我草率的直接设置在input元素里面,结果问题就来了。所以如果把这个图标放在input表单外面,就不会出现这个问题。 二、表单自动填充会添加浏览器默认样式怎么处理和避免 第二张图,就是表单自动填充后,chrome会默认给自动填充的input表单加上input:-webkit-autofill私有属性 input:-webkit-autofill, textarea:-webkit-autofill, select:-webkit-autofill { background-color: rgb(250, 255, 189); /* #FAFFBD; */ background-image: none; color: rgb(0, 0, 0); } 看到这里添加上这段代码,我会想到使用样式覆盖的方法解决。我完全可以使用!important去提升优先级。但是有个问题,加!important不能覆盖原有的背景、字体颜色,除了chrome默认定义background-color,background-images,color不能使用 !important提升优先级,其他属性均可使用它来提升优先级。 input:-webkit-autofill, textarea:-webkit-autofill, select:-webkit-autofill { background-color: #FFFFFF; background-image: none; color: #333; /* -webkit-text-fill-color: red; //这个私有属性是有效的 */ } input:-webkit-autofill:hover { /* style code */ } input:-webkit-autofill:focus { /* style code */ } 思路有两个,1、通过打补丁,修复bug。2、关闭浏览器自带填充表单功能 情景一:input文本框是纯色背景的 解决办法: input:-webkit-autofill { -webkit-box-shadow: 0 0 0px 1000px white inset; -webkit-text-fill-color: #333; } 情景二:input文本框是使用图片背景的 解决办法: if (navigator.userAgent.toLowerCase().indexOf("chrome") >= 0) { var _interval = window.setInterval(function () { var autofills = $('input:-webkit-autofill'); if (autofills.length > 0) { window.clearInterval(_interval); // 停止轮询 autofills.each(function() { var clone = $(this).clone(true, true); $(this).after(clone).remove(); }); } }, 20); } 先判断是否是chrome,如果是,则遍历input:-webkit-autofill元素,再通过取值,附加,移除等操作来实现。 这个方法没效果!! 所以最后我是不使用图标作为input表单的背景图片,而是多写一个标签,把图标拿到表单外面来。 思路二: 关闭浏览器自带填充表单功能 设置表单属性 autocomplete="off/on" 关闭自动填充表单,自己实现记住密码
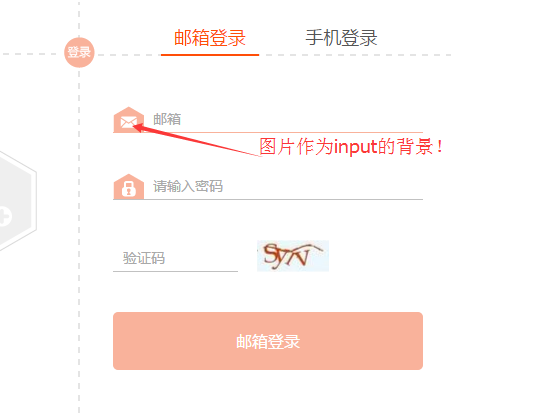
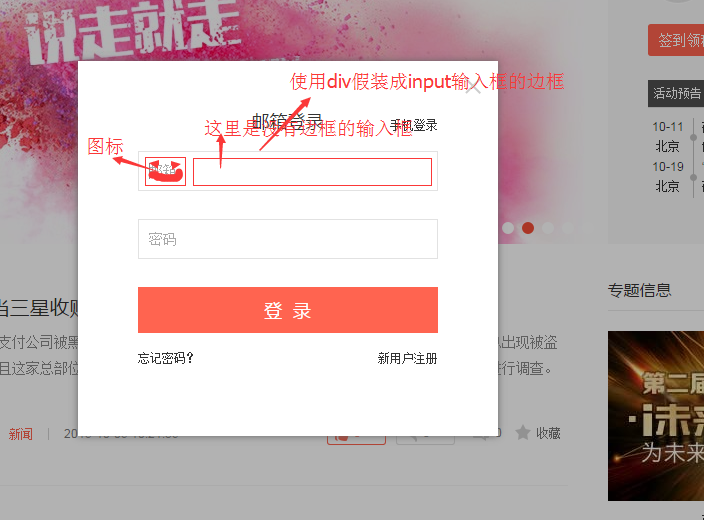
< form autocomplete="off" method=".." action=".."> < !-- 或对单一元素设置 --> < input type="text" name="textboxname" autocomplete="off"> 如图:未自动填充前,此时这个邮箱的小图标是inpu表单的背景图片  如图:填充后,邮箱小图标被浏览器默认样式覆盖掉  最后, 如果不想多去处理chrome浏览器下表单自动填充出现的添加默认样式,那就把这个小小的图标放到表单外面吧,我这个因为是input框 只有border-bottom,如果这个input框有边框,那么可能需要使用一个div的边框的来假装成input框的边框,然后input框弄成是没有边框的。 像这样的input框  |


