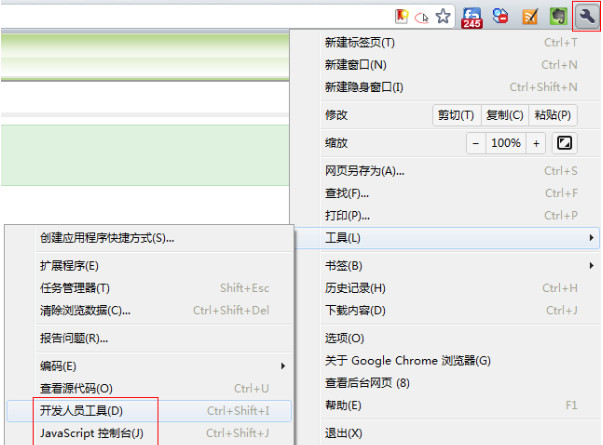
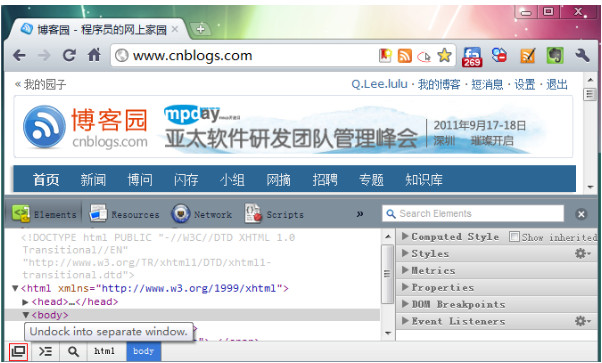
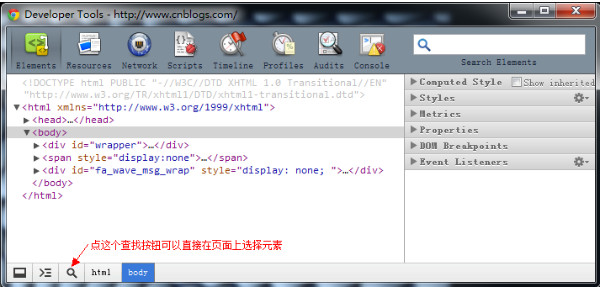
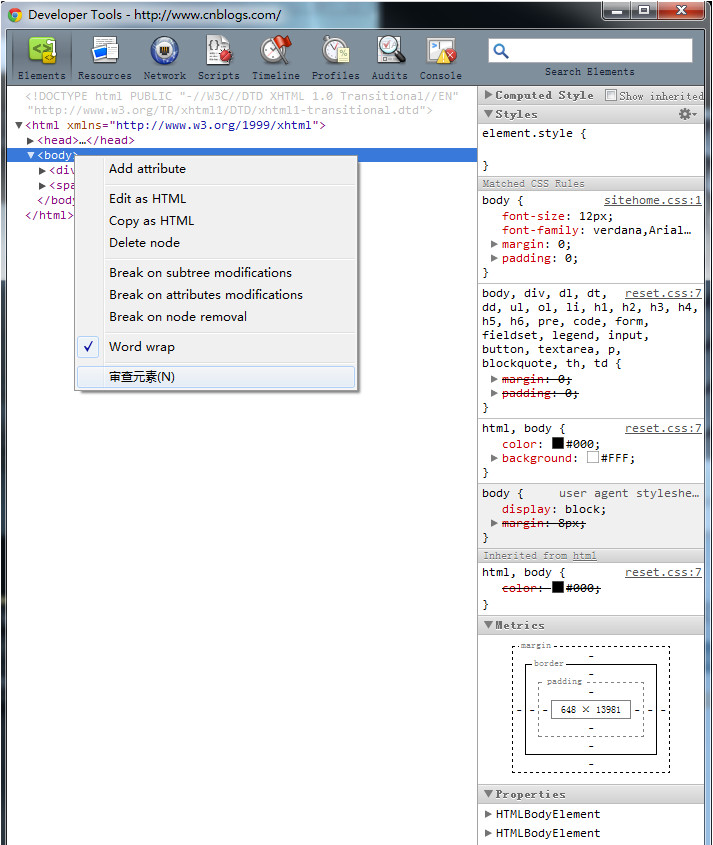
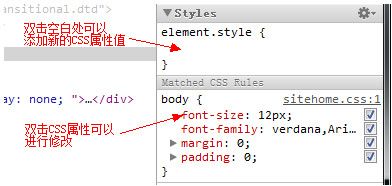
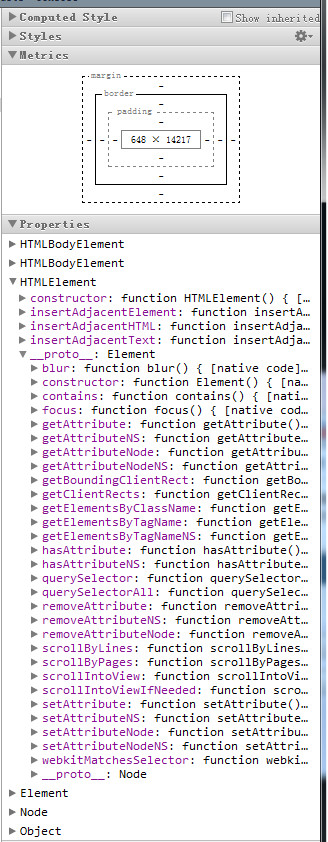
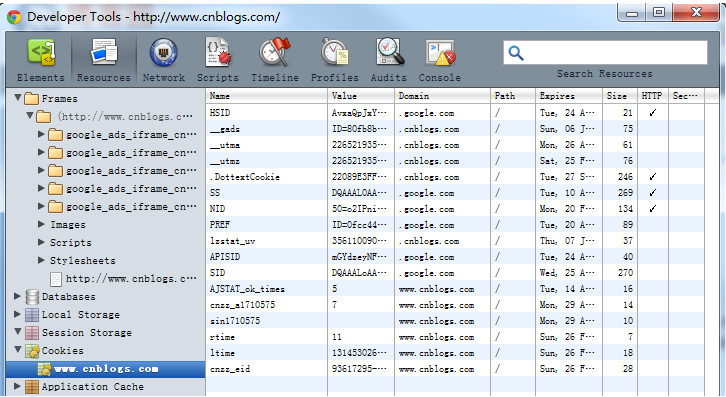
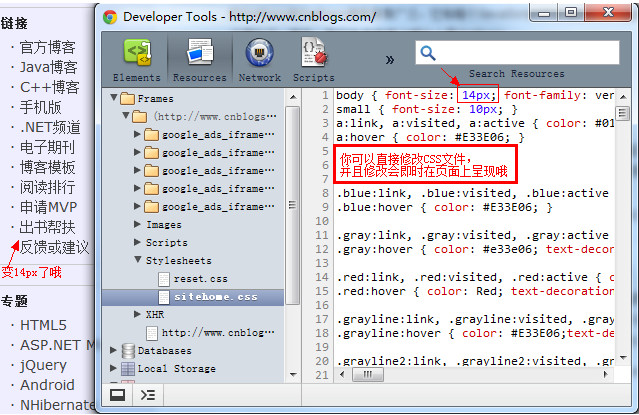
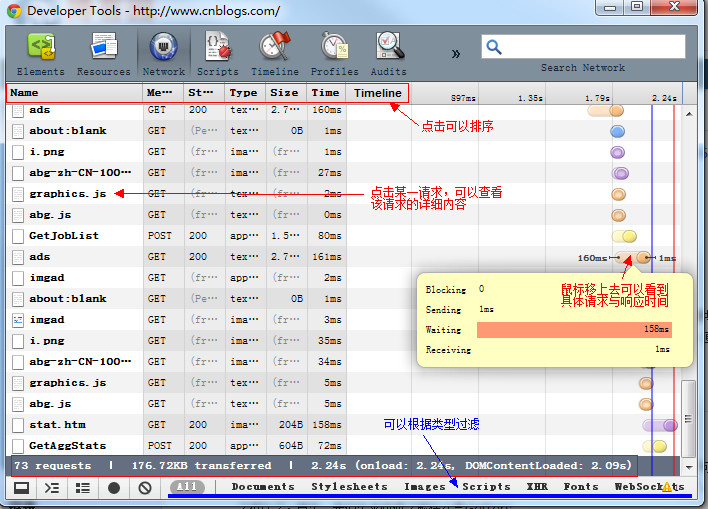
 打开的开发者工具就长下面的样子,建议大家将开发者工具弹出作为一个独立的窗口:   1、Elements标签页 这个就是查看、编辑页面上的元素,包括HTML和CSS:  左侧就是对页面HTML结构的查看与编辑,你可以直接在某个元素上双击修改元素的属性,或者你点右键选;Edit as Html;直接对元素的HTML进行编辑,或者删除某个元素,所有的修改都会即时在页面上得到呈现。(注:看到上面右键菜单的最后一个选项;审查元素了么?这是不是说明这个开发者工具的页面也是HTML来的呢?你点一下就知道了哦,嘿嘿) 你还可以对某个元素进行监听,在JS对元素的属性或者HTML进行修改的时候,直接触发断点,跳转到对改元素进行修改的JS代码处:  Elements标签页的右侧可以对元素的CSS进行查看与编辑修改:  你还可以通过这里看到各CSS选择器设置的CSS值的覆盖情况。 下面的Metrics可以看到元素占的空间情况(宽、高、Padding、Margin)  注意到上面的PropertIEs没有?这个很有用哦,可以让你看到元素具有的方法与属性,比查API手册要方便得多哦(要注意某些方法和属性在IE、FireFox等其他浏览器下面的支持情况哦)。 2、Resources标签页  Resources标签页可以查看到请求的资源情况,包括CSS、JS、图片等的内容,同时还可以查看到存储相关的如CookIEs、HTML5的Database和LocalStore等,你可以对存储的内容编辑和删除。 这里的CSS文件有一个好玩的特性,你可以直接修改CSS文件,并且修改即时生效哦:  3、Network标签页  Network标签页对于分析网站请求的网络情况、查看某一请求的请求头和响应头还有响应内容很有用,特别是在查看Ajax类请求的时候,非常有帮助。注意是在你打开Chrome开发者工具后发起的请求,才会在这里显示的哦。 |


